14513 presentations
gigwalk-frontend-update
Gigwalk Front-End Update
Pace
Advanced Dashboards
Assign Filters
Org Config
Unit Tests
Coverage
Automation
Deployments
Checking for...
by bassettsj
Webpack – Who: Kerry Gallagher | @Kerry350
Webpack
Who: Kerry Gallagher | @Kerry350
What: Front-end Engineer
Where: Server Density
What is Webpack?
"Webpack is a module bundler. Webpack takes modules with dependencies and g...
by Kerry350
react-case-study-presentation
React Investigation
notes:
From the terminal, pop in:
yo reveal:slide "Slide Title"
Available options:
--markdown --attributes --note...
by bassettsj
Zenika Academy – Coder l'asynchrone en JavaScript – By Matthieu Lux
Zenika Academy
Coder l'asynchrone en JavaScript
By Matthieu Lux
Coder l'asynchrone n'est pas facile
- Ce n'est pas transparent, quoi qu'on fasse, ça change la structure du code
...
by Swiip
Containers Throughout your Environment – The basics of application containers and how to use them throughout your stack
Containers Throughout your Environment
Phillip Baker
The basics of application containers and how to use them throughout your stack
Structure of this talk
A Little Background...
by phillbaker
So You Want to Code a Thing for Money – Careers in Software Engineering
So You Want to Code a Thing for Money
Careers in Software Engineering
By Lydia Katsamberis / @llkats
who am I?
JavaScript Engineer at craigslist ☮
qualifications
H...
by llkats
Is That a Ruby In Your Browsers?
Is That a Ruby In Your Browsers?
An Introduction To Opal
Welcome
Introduce yourself
PSA for Examples
Ruby code is compiled and run live, and the JavaScript is verbose!
As such, they are best viewed in a browse...
by bspaulding
Fluidifiez votre industrialisation Web avec
Fluidifiez votre industrialisation Web avec
Matthieu Lux
@Swiip
@LyonJS
@ZenikaIT
...
by Swiip
Signal Processing – with Web Audio
Signal Processing
with Web Audio
Jordan Santell
/
@jsantell
Web Audio
Web Audio API
Node Types
Source
Transformation
...
by jsantell
CCI Day Info
CCI Day Info
Firstly, what are your class needs? How much time are your students going to want to present? A half hour? An hour? The whole two hours? Do you want to give your...
Ironic – Managing and provisioning bare metal machines
Ironic
Managing and provisioning bare metal machines
Imre Farkas, Lucas Gomes and Matt Wagner
Agenda
Overview
Current
Future
Overview
...
by ifarkas
Flexible Payments with Stripe – Installation – Getting a token
Flexible Payments with Stripe
Michael Peacock
@michaelpeacock
PHP Developer
Technical author
Occasional conference speaker
The online payment arena as be...
by mkpeacock
Refactoring to Symfony Components – ...and their friends – The components
Refactoring to Symfony Components
...and their friends
Michael Peacock
@michaelpeacock
PHP Developer / Consultant
Technical author
Occasional conference speaker
...
by mkpeacock
INF 362 Unit 3 – Web Design
INF 362 Unit 3
Web Design
Day 3
Day 4
RAT
iRAT
10 Minutes
iRAT
5 Minutes
...
INF 362 Unit 2 – Collaboration
INF 362 Unit 2
Collaboration
RAT
iRAT
10 Minutes
iRAT
5 Minutes
iRAT
1 Minute
...
FuelPHPをRocketeerで簡単にデプロイする
FuelPHPをRocketeerで簡単にデプロイする
FuelPHP & CodeIgniter ユーザの集い #3 on February 15, 2014
Mamoru Otsuka (@madmamor)
Outline
About Me
旧来のデプロイ
Rocketeer
Rocketeerのデプロイイメージ
...
by mamor
INF 362 Unit 1 – Debugging
INF 362 Unit 1
Debugging
RAT
iRAT
5 Minutes
iRAT
2 Minutes
iRAT
1 Minute
...
JavaScript Fundamentals
JavaScript Fundamentals
Jordan Santell
/
@jsantell
Slides
http://github.com/jsantell/fundamentals-of-javascript-slides
History of JavaScript
...
by jsantell
TripleO – Provision your datacenter with OpenStack – How to launch an application?
TripleO
Provision your datacenter with OpenStack
Imre Farkas and Ladislav Smola
Agenda
TripleO tools
How to deploy OpenStack?
Architecture
Tuskar...
by ifarkas
Sublime Text 2 Shortcuts – Stop using your mouse!
Sublime Text 2 Shortcuts
Stop using your mouse!
Created by Scott / @ScottDalessandro
Easy Must Use Shortuts
CMD + /
Comment a Line
Comment a Single Line (no need to h...
BIOF 309 – Introduction to Python
BIOF 309
Introduction to Python
Chris Coletta / christopher.coletta@gmail.comMatt Shirley / @mdshw5Anatoly Dryga / anatoly.dryga@nih.govBen Busby / ben.busby@gmail.com
Han...
by colettace
Welcome to INF 362 – Intermediate Web Development
Welcome to INF 362
Intermediate Web Development
About Me
Eric Steinborn
esteinborn@albany.edu
esteinborn on GitHub
Questions?
TBL
Team Formation
Self-Assessment:
"I would define m...
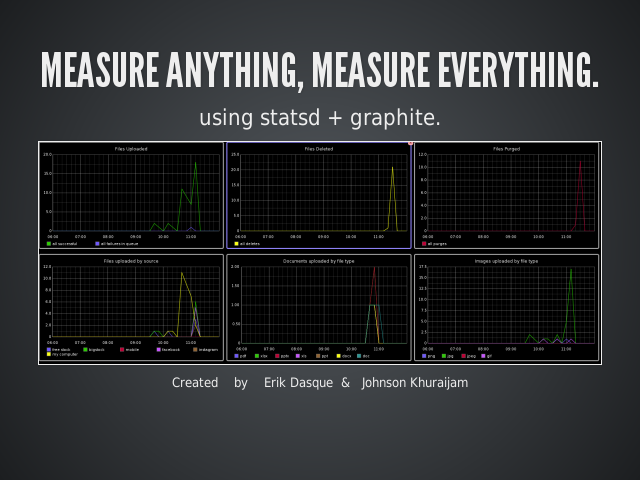
Measure Anything, Measure Everything. – Background – Statsd
Measure Anything, Measure Everything.
using statsd + graphite.
Created by Erik Dasque & Johnson Khuraijam
Introduced to the concept at Monktobe...
by jkhuraijam
Encounter Template – Introduction
Encounter Template
Introduction
Created by Luis Ibanez / @luisibanez
Git Introduction
by
Luis Iban...
by npfah38
assembler-doc
Assembler
An Automated Infrastructure
What is it?
Assembler is an application built on Puppet
Performs a series of manual steps automatically
Can be used alongside other Puppet classes
How Do We...
by skriptble
Industrial JavaScript
Industrial JavaScript
- Bringing JavaScript development to enterprise
- Especially in big enterprises
- Massive workflows
Hello everyone. I'm going to talk to you today abou...
by Swiip
furry-wookie
Accessibility for Drupal
Table of Contents
Content Strategy
Testing
User Experts
Open Process to Address Issues
Agile Developmen...
by bassettsj
Autonomous web applications
Autonomous web applications
By Nick Jennings / @slvrbckt
sockethub.org - github.com/sockethub - @sockethub
About me
Nick Jennings
Open-source Developer
...
by silverbucket
FuelPHP x Ratchet – - WebSocket Application - – FuelPHPでRatchetを使うには
FuelPHP x Ratchet
- WebSocket Application -
FuelPHP & CodeIgniter ユーザの集い on October 12, 2013
Mamoru Otsuka (@madmamor)
Outline
About Me
WebSocketとは
WAMPとは
WebSocket開発のハードル
Ratchetと...
by mamor
Falmouth UX – UX WTF?
Falmouth UX
Improving the cross-channel UX at Falmouth University
By Aaron Marr – Educational Technology
UX WTF?
User Experience is any aspect of a person's interaction...
by aaronmarruk
Introduction to Web Concepts – Terms – Parsing languages & media
Introduction to Web Concepts
or
What is that Web Developer talking about?
Welcome!
Girl Develop It is here to provid...
by EliseWei
Provision and deploy with Puppet – @michaelpeacock – Puppet Primer
Provision and deploy with Puppet
@michaelpeacock
Hello! I'm going to talk today about using Puppet to provision your servers and deploy your application; so you can go from a bare box to a ...
by mkpeacock
BFC Orientation – Bon Voyage towards FOSS and Mozilla – Why FOSS ?
BFC Orientation
Bon Voyage towards FOSS and Mozilla
Talk by
Siddhant Shrivastava Gokula Krishnan Subrahmanyam Pulipakka
Date : 21st Jan 2014
Venue : LTC 5101, ...
by SidCode
tophsic.github.io
tophsic.github.io
Created with reveal.js
Social networks
Github
Twitter
Facebook
Delicious
...
by tophsic
Chrome Dev Tools: Tips and Tricks – by Peter Wong
Chrome Dev Tools: Tips and Tricks
by Peter Wong
Home, Sweet Home!
Tip: Quickly inspect;;libh
Cmd + Option + C
Tip: Debugging s...
by peterwmwong
What are we talking about? – Monad
What are we talking about?
It's hard to be a cat functional programmer.
Concepts that are common or required in functional languages or functional programming styles.
We're talking about this beca...
by bspaulding
node-webkit
node-webkit
Desktop application developmentwith node+js / html / css
Szabolcsi-Tóth Szabolcs
@_Nec
...
by necccc
Async 201 – Streams – Under the hood
Async 201
@madbenceTopics
Streams
Promises
Generators
Streams
What are they?
Working with String and Buffer (objectMode availa...
by madbence
Aggrégateur de logs – Logstash - ElasticSearch - Kibana – Logstash
Aggrégateur de logs
Logstash - ElasticSearch - Kibana
ParMaxime Rafaillac
Les logs...
En informatique, le concept historique des évènements ou de logging désigne ...
by MaxRaf
NodeJS og Express – Installer NodeJS – Javascript
Lag en webapp med
NodeJS og Express
Magnus Westergaard og Trude Martinsen, Steria
Installer NodeJS
http://nodejs.org
http://www.sublimetext.com/...
by Trude
Developing Open Web Apps – With Firefox OS
Developing Open Web Apps
With Firefox OS
Jordan Santell
/
@jsantell
Who is this
Jordan Santell
Mozilla Engineer
Dev Tools
Git...
by jsantell
So You Want to Code a Thing for Money – Careers in Software Engineering
So You Want to Code a Thing for Money
Careers in Software Engineering
By Lydia Katsamberis / @llkats
who am I?
senior front-end engineer for AOL
work closely with the &g...
by llkats
thomasbrand.github.io
Degré d'ouverture (moyenne des exportations et des importations en % du PIB)
Part dans le commerce mondial (en %)
Solde commercial (en % du PIB)
Structure par filière du commerce international (en...
by thomasbrand
Learning to Learn – Who: Kerry Gallagher | @Kerry350
Learning to Learn
Who: Kerry Gallagher | @Kerry350
What: Web Developer
Where: Currently Audacious
We're all different
There are 3 main learning styles / modalities. You may le...
by Kerry350
Node.js – Introduction
Node.js
Introduction
Created by @xjodoin
Heads Up
Node.js is a platform built on Chrome's JavaScript runtime for easily building fast, scalable netwo...
by xjodoin
angular-presentation
Intermediate AngularJS
By Neil Fenton
Overview
Advantages / Disadvantages of AngularJS
Killer Features
Code ExamplesDirectives
Consuming an API
Hybrid realtime example
What is AngularJS?
Open source...
by neilff
beyond Backbone.JS – brainy.io – Rendr
beyond Backbone.JS
you down with MVP? yeah, you know me
by: Ricky Medina
why front end MV*?
the modern web is way more complex
as browsers have gotten more powe...
by r-medina