14513 presentations
Accessibility Testingwith Angular
Accessibility Testingwith Angular
By Marcy Sutton / @MarcySutton
Senior Front-End Engineer, Deque Systems
Who is Marcy Sutton?
...
by marcysutton
Accessibility Testing with aXe!
Accessibility Testing with aXe!
By Marcy Sutton / @MarcySutton
Senior Front-End Engineer, Deque Systems
Test automation
...
by marcysutton
How Did I Get Here? – Life as an Accessibility Engineer
How Did I Get Here?
Marcy Sutton, Web Developer
When I was your age...
After High School
Visual Journalism, Brooks Institute of Photography
...
by marcysutton
Accessibility Testingwith Angular
Accessibility Testingwith Angular 2
By Marcy Sutton / @MarcySutton
Senior Front-End Engineer, Deque Systems
Break it down:Accessibility Testi...
by marcysutton
Loopback !
Loopback !
Thomas Brelet / @toam
Sommaire
Loopback ?
A quoi ça sert ?
Comment ça marche ?
Demo !
Loopback ?
Framework JS serveur
Développé par Strongloop
A quoi ça sert ?
Créer simplement...
by DisruptiveTechnologiesMarseille
Swift
Swift
Thomas Brelet / @toamDéveloppeur iOS Freelance
Sommaire
Swift ?
Language
Open source !
Swift ?
Langage créé par Apple pour iOS et OSX
Pour remplacer Objective C
Object...
by DisruptiveTechnologiesMarseille
Accessibility and Performance
Accessibility and Performance
By Marcy Sutton / @MarcySutton
Senior Front-End Engineer, Deque Systems
Who is Marcy Sutton?
...
by marcysutton
Accessible JavaScript
Accessible JavaScript
Created by Marcy Sutton / @marcysutton
Senior Front-End Engineer, Deque Systems
Who is Marcy Sutton?
The old days
Flash...
by marcysutton
5-things-i-learned-from-accessibility
5 Things I’ve Learned From the Accessibility Community
By Marcy Sutton / @marcysutton
Senior Front-End Engineer, Deque Systems
Who is Marcy Sutton?
...
by marcysutton
ECMAScript 6 => `${pure}awesomness` – A brief history of JavaScript – ES6 finally
ECMAScript 6 => `${pure}awesomness`
About me:
Marcin Kumorek
Front-end developer @platformui
...
by qmmr
Mobile Accessibility 101
How to win at Mobile Accessibility
Background image: people around the world using mobile devices
Winning
How to combine…?
How to Win at Mobile Accessibility
B...
by marcysutton
30 Minutes or Less: The Magic of Automated Accessibility Testing
30 Minutes or Less:
The Magic of Automated Accessibility Testing
Marcy Sutton, Seattle, WAAccessibility Engineer, Angular Core Team Member
Slides: http://marcysutton.com/jsconf20...
by marcysutton
TITLE – SUBTITLE
TITLE
SUBTITLE
Par @Bes_fr
Merci aux sponsors
Oh hey, these are some notes. They'll be hidden in your presentation, but you can see them if you open the...
by Besfr
webrtc-can-be-easy
WebRTC is easy
^
can be
Thanks for the introduction, Chris!
I'm really excited to be here today--this is the first time I've given a talk at a web conference, and I was super nervous, so in the ...
by michelle
Boot Sequence – On the Ti OMAP4 devices
Boot Sequence
On the Ti OMAP4 devices
Created by Chang Yu-heng
A Quick View of The Generic Boot Sequence
Power up
ROM
Boot loader
Operating system
Think...
by changyuheng
The GeoTiff File Format – GeoTrellis and Scala
The GeoTiff File Format
with
GeoTrellis and Scala
Johan Stenberg / @johanstenbergg
...
Let's talk about our CSS.
Let's talk about our CSS.
Michelle Bu
★TXJS
Thanks Alex!
Hey everyone. I'm Michelle. Let's talk about CSS today.
I work for a company in sunny San Francisco ...
by michelle
Hi, SmashingConf Whistler!
Hi, SmashingConf Whistler!
What if you couldn't:
do ski ballet
use a mouse
see the screen
perceive colors
hear audio content
?
Web Accessibility...
by marcysutton
Hi, SmashingConf Whistler!
Hello
What is Accessibility?
Everyone can perceive, understand, navigate, and interact with the Web, and they can contribute to the Web.
W3C definition
Millions of people have disabilit...
by marcysutton
Developments in Angular Accessibility
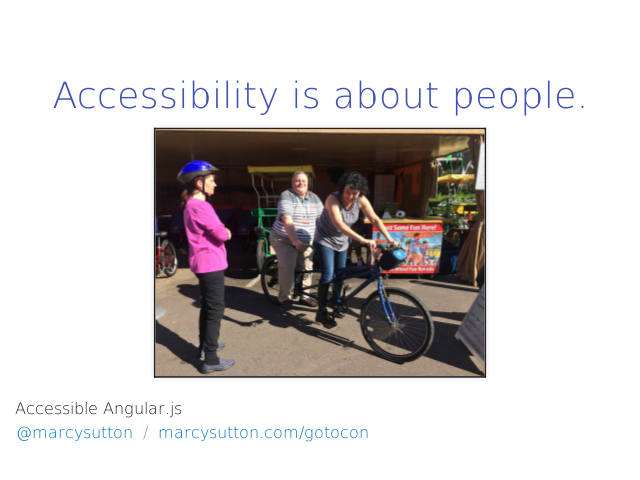
Accessible Angular.js
Accessibility is about people.
Accessible Angular.js
Marcy Sutton, Seattle, USAAccessibility Engineer, Angular Core Team Member
http://marcysutton.com/gotocon
...
by marcysutton
"Slick UX"
"Slick UX"
Pause video halfway through to explain mouse vs. screen reader interaction
What is Accessibility?
Everyone can perceive, understand, navigate, and interact...
by marcysutton
Revision ControlUsing Git – The Basic Concepts
Revision ControlUsing Git
The Basic Concepts
Created by Chang Yu-heng (張昱珩)
What is a revision control system?
...
by changyuheng
Designing Front-end Architectures with AngularUI Router – Introductories – 3 things
Designing Front-end Architectures with AngularUI Router
Introductories
Hi!
Former lead developer, CakePHP
Founder & current lead developer, Li3 (aka Lithium)
...
by nateabele
Assumptions
Accessibility and the Modern Web
Assumptions
Source: Humor Chic
Accessibility and the Modern Web
Marcy Sutton
SUBSTANTIAL
Empathy in Design
...
by marcysutton
Unit Testing in Android – Step by Step – Software Development Process
Unit Testing in Android
Step by Step
Created by Chang Yu-heng (張昱珩)
2014-07-07
...
by changyuheng
Revision Control Using Git – The Practical Way
Revision Control Using Git
The Practical Way
Created by Chang Yu-heng (張昱珩)
2014-06-09
...
by changyuheng
Git Flow on GitLab – Git Flow – A successful Git branching model
Git Flow on GitLab
Created by Chang Yu-heng (張昱珩)
2014-07-18
...
by changyuheng
Boot Sequence – On the Ti OMAP4 devices
Boot Sequence
On the Ti OMAP4 devices
Created by Chang Yu-heng
A Quick View of The Generic Boot Sequence
Power up
ROM
Boot loader
Operating system
Think...
by changyuheng
BWINF – Junioraufgabe 1 – Junioraufgabe 2
BWINF
Bundeswettbewerb des Todes für Informatik
Warum?
Ruhm
Ehre
Oder auch nicht...
Junioraufgabe 1
Was ist die Aufgabe?
...
by jhbruhn
ECMAScript 6 => `${pure}awesomness` – A brief history of JavaScript – ES6 finally
ECMAScript 6 => `${pure}awesomness`
About me:
Marcin Kumorek
Front-end developer @platformui
...
by qmmr
Accessibility of Web Components – Resources
Accessiblity and the Shadow DOM
Resources
Web Components Spec
Shadow DOM Spec
HTML5 Rocks Shadow DOM Series
Accessibility and the Shadow DO...
by marcysutton
Gradle – Advanced training – Agenda
Gradle
Advanced training
Pawel Oczadly
Free online version
Agenda
File Operations
Build Development
Dependency Management
F...
by paweloczadly
Bash and Git – Awesome, For You, Right Now
Bash and Git
Awesome, For You, Right Now
by Adam
Quiz
What is Bitcoin?
I aim to empower you,
challenge you, and
inspire you to learn more.
(quick...
by meonkeys
Porque mola mucho
Porque mola mucho
by David Zaba
dpzaba@gmail.com
dpzaba.com
CiudadReal-rb
...
by dpzaba
Intro – Ember.js – Ember Data
Intro
Overview
Ember.js
Ember Data
Ember App Kit
Good to Know
JavaScript
MDN JavaScript Guide
Task Runner
...
Lessons Learned from Five Years of Building HTML5 Games
Lessons Learned from Five Years of Building HTML5 Games
Welcome, my name is... (etc.)
A lead game develope...
by olawson
Wield AngularJS Like a Pro – Introductories – AngularJS?
Wield AngularJS Like a Pro
Introductories
Me
Nate Abele
Former lead developer, CakePHP
Founder & current lead developer, Lithium
Member, Angul...
by nateabele
HTTP ALL THE THINGS – Me – History
HTTP ALL THE THINGS
Simplifying Rich Applications by
Respecting the Rules of the Web
Or:
You're Still Doing HTTP Rong
Me
Nate Abele
Former...
by nateabele
Katastrof – Hjälper dig att hjälpa andra ©
Katastrof
Hjälper dig att hjälpa andra ©
Av Fabian Bergmark och Johan Stenberg
...
Oh Hai! (^_^) – David Corona – NBC News Digital Today.com team
Oh Hai! (^_^)
David Corona
NBC News Digital
Today.com team
About me and stuff
Developer on the Today.com team for a little over a year.
Coding since I w...
by davesters81
Interactive video games on the web AND MOBILE
Interactive video games on the web AND MOBILE
by Brendon A. Smith
Disclaimer
I am here on my own behalf and my views reflect only my own
and not my employer. Everything that wi...
by seacloud9
Node dans les nuages – Hébergement et scalabilité – Déploiement
Node dans les nuages
Hébergement et scalabilité
Thomas Brelet / @toam
Sommaire
HébergementHeroku
Amazon Web Services
...
by DisruptiveTechnologiesMarseille
jquery-talk-basics
Basics of JQuery...
Twitter: #quintons
Github: https://github.com/quintons
Stackoverflow: http://stackoverflow.com/users/684855/quinton
'The most misunderstood language has become the worl...
by quintons
jquery-talk-intermediate
More Advanced JQuery
Twitter: #quintons
Github: https://github.com/quintons
Stackoverflow: http://stackoverflow.com/users/684855/quinton
'The most misunderstood language has become the wor...
by quintons
My presentation title – Speaker name
My presentation title
Speaker name
Add title
Add text
Add notes
...
by Besfr
ResponsiveJS – How to include the library? – clientMap.js
ResponsiveJS
Hello, I'm going to talk about ReponsiveJS framework
ResponsiveJS
ResponsiveJS is our highspeed, easy-to-implement JavaScript framework that transforms your desktop website into a Respo...
by denisgursky
hardcore-v8
Hardcode V8
Keeping your constants constant and your volatiles docile
Hardcore V8
Producing the finest techno at 160BPM with JS
Hardcore V8
Sorry, not making...
by luismreis
Backbone.js – What you need to know – Backbone is based upon the MV* concept
Backbone.js
" Backbone.js gives structure to web applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declara...
by JonathanTaws